Меню "Кнопки омниканальности" даёт возможность отправлять кнопки в различные каналы социальных сетей и мессенджеров из HelpDeskEddy. При клике на кнопку клиент может:
- перейти по ссылке;
- выбирать темы своего обращения — для этого кнопка должна активировать правило диспетчера, которое будет отправлять следующий набор кнопок. В зависимости от выбранных кнопок можно, например, настроить назначение запроса на определённого сотрудника или группу сотрудников;
- получить нужную информацию — для этого кнопка должна активировать правило, которое будет отправлять заданный текст;
- получить форму для заполнения данных — для этого текст кнопки должен активировать правило, которое будет отправлять сообщение с формой.
Кнопки помогают автоматизировать часть переписки или даже весь диалог. Код кнопки можно добавить в любое исходящее сообщение — его можно вставлять в приветственном сообщении, в правилах, обычном ответе сотрудника, шаблонах. Можно прислать клиенту одну кнопку или сразу группу кнопок.
Общая информация
Чтобы приступить к созданию кнопок, перейдите в меню "Кнопки омниканальности":
Здесь расположен интерфейс для создания групп кнопок. Каждая группа может содержать определенный набор кнопок для каждого канала: Телеграма, Вайбера, ВК, ФБ, Инстаграма, WhatsApp (от 1msg) и онлайн-чата. Более наглядно с инструкцией создания кнопок можно ознакомиться в этом видео:
Принцип создания кнопок для каждого канала более-менее общий, различия разве что в нюансах и возможностях самих кнопок конкретного канала. Чтобы максимально упростить процесс настройки, мы реализовали конструктор для создания кнопок, благодаря чему вам потребуется только выбрать тип кнопки, её текст и значение:
А для более опытных пользователей с техническим бекграундом доступен "Режим эксперта", где можно заняться более гибкой кастомизацией и использовать другие типы кнопок при помощи редактирования кода.
Давайте подробнее разберем процесс создания кнопок на примере наиболее популярных мессенджеров:
Создание кнопок для Telegram
В конструкторе доступно два режиме клавиатуры (тип отображение кнопок на стороне получателя):
- Кнопки ответа
- Кнопки встроенные в сообщение
При нажатии на кнопку с типом "Кнопка ответа", её текст вернется в заявку от имени клиента. Например, это может быть кнопка с запросом номера телефона клиента – как только он нажмёт её, в чат/заявку отправится сообщение с его номером.
Создадим группу и добавим туда три кнопки: Оплата, Доставка и Другое. Добавляем в том порядке, в котором хотели бы, чтобы кнопки отображались в переписке для клиента:
После того, как группа кнопок создана, встаёт вопрос: "где и как их теперь использовать?". Самый популярный и полезный вариант их применения – это правила меню "Диспетчер". Напомним, что Диспетчер – это универсальный инструмент для автоматизации, который позволит автоматизировать обработку новых обращений и работу с заявками.
В нашем примере с помощью диспетчера мы сделаем так, чтобы заданные кнопки автоматически отправлялись в новые заявки, поступившие из Telegram. А если клиент нажмёт на одну из кнопок, то ему будет отправлена автоотбивка, таким образом кнопки существенно помогут разгрузить операторов первой линии по рутинным вопросам.
Для этого перейдем в Диспетчер и добавим следующие правила:
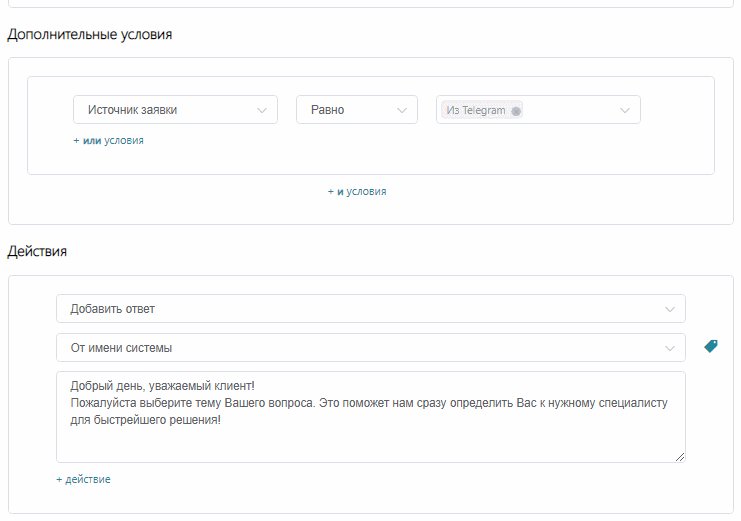
1) Первое правило будет добавлять ответ с кнопками после первого сообщения клиента в новом обращении:
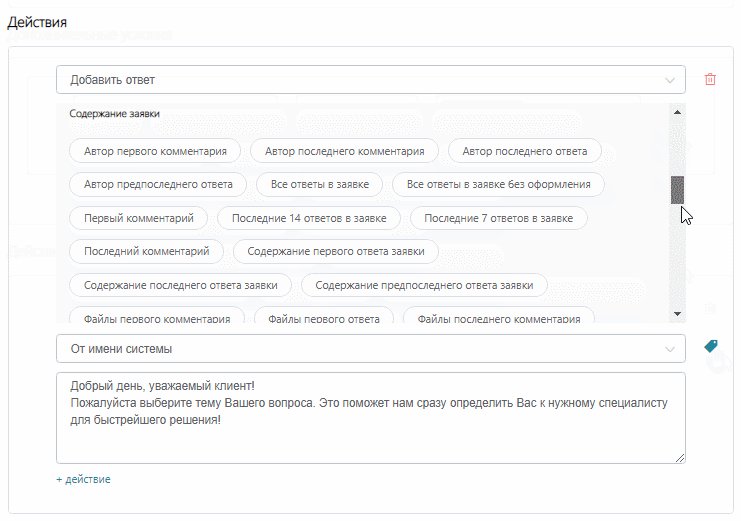
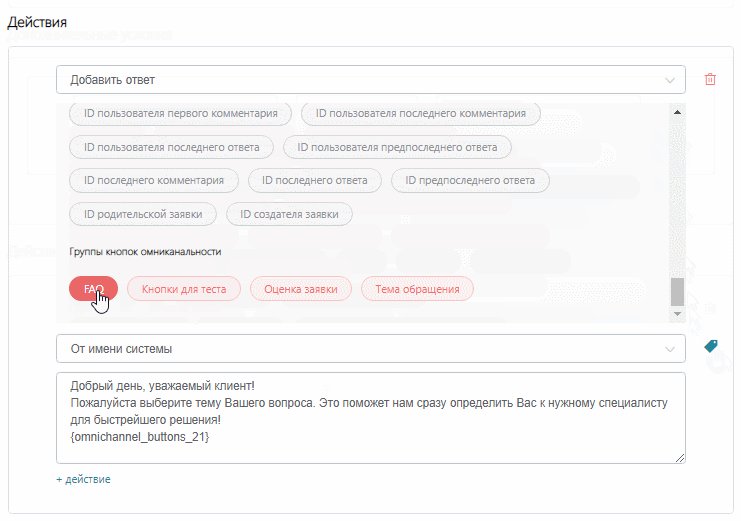
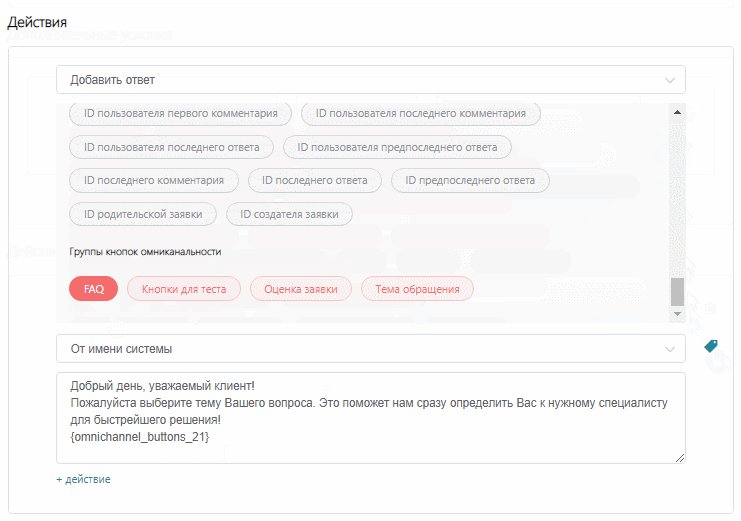
Для того, чтобы добавить кнопки выбираем название группы кнопок - FAQ в списке тегов:

2) Второе правило. Если клиент нажимает на кнопку "Оплата", то в систему отправляется такой же ответ, после чего меняем Департамент на Бухгалтерию и добавляем сообщение:
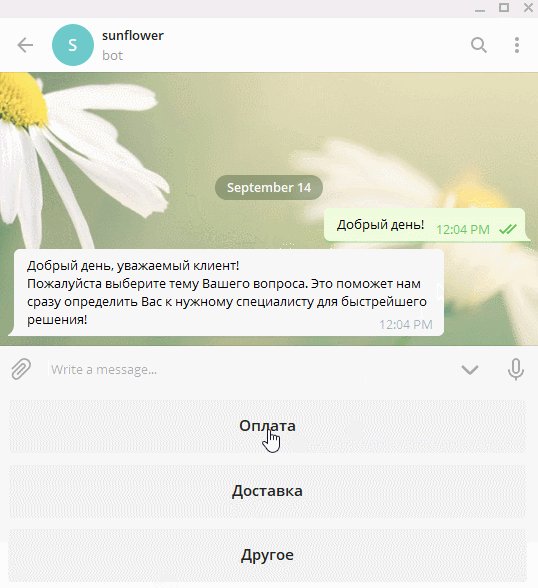
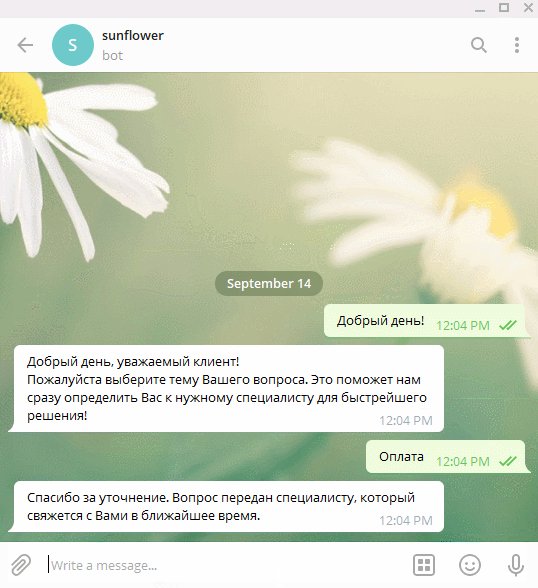
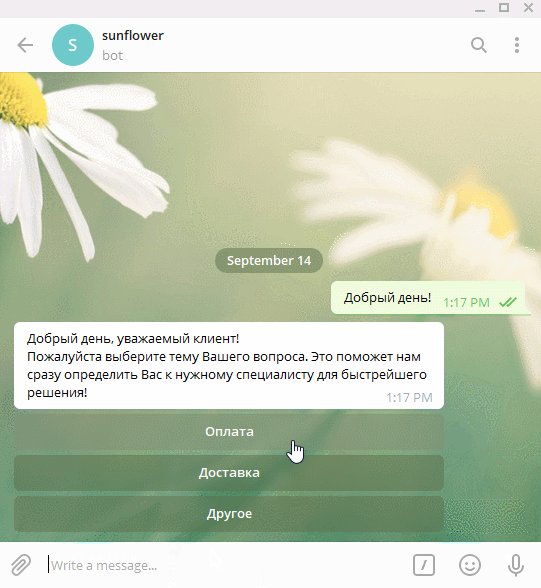
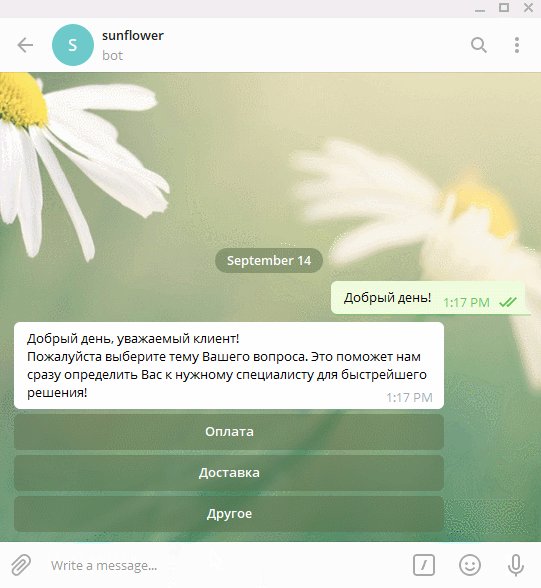
По аналогии можно создать правила и для других вариантов выбора клиента. Со стороны клиента данный пример будет выглядеть следующим образом:

Второй режим клавиатуры – "Кнопки встроенные в сообщения":
- Callback – возвращает комментарий в заявку, можно выбрать не только название кнопки, но и её значение.
- URL – при нажатии происходит переход по заданной ссылке.
Создадим кнопки Callback. Используем предыдущий пример, возможность выбрать тему вопроса для клиента при первом обращении используя Telegram. Для каждой кнопки запишем значение:
Обратите внимание! Значение для кнопки не должно быть более чем 64 байта или 32 знака, включая пробелы. Если указанный текст в значении больше, то в заявке отобразится извещение о том, что сообщение не доставлено и будет указана ошибка - BUTTON_DATA_INVALID.
После чего необходимо переподключить канал и внести соответствующие изменения.
Далее необходимо создать правило в Диспетчере и проверить его работу:
Как это будет выглядеть со стороны клиента:

И для оператора в HelpDeskEddy:
Кнопка, при нажатии на которую, клиент отправляет номер своего телефона
Пример настроек:
Как выглядит кнопка со стороны клиента:
После подтверждения, клиент отправляет свою контактную информацию. Как это отобразится в заявке для оператора:
Создание кнопок для Viber
При создании кнопок для Вайбера можно выбрать тип:
- Сallback - возвращает ответ в заявку.
- URL - переход на указанную страницу.
Для каждого типа кнопки можно задать цвет кнопки и текста. Для второго типа кнопки необходимо указать ссылку или теги, например, {like} и {dislike} (ссылки на хорошую/плохую оценки) при отправки запроса обратной связи по заявке.
Для первого типа указываем значение кнопки. После выбора кнопки клиент видит отправленное от него сообщение с названием кнопки, а оператор в системе видит ответ клиента со значением кнопки.
Рассмотрим на примере. Создаем группу кнопок для выбора темы обращения:
Добавляем правило, которое, при поступлении новой заявки из Viber, будет отправлять сообщение с выбором темы. Группу кнопок добавляем с помощью тегов:
Диалог будет выглядеть следующим образом:
Создание кнопок для Вконтакте
Прежде чем перейти к настройке и подключению кнопок, необходимо в сообществе ВК перейти в "Управление" -> "Сообщения" -> "Настройки для бота", где нужно включить настройку "Возможности ботов". Без включения данной настройки, кнопки отображаться не будут:
В пользовательском режиме создания кнопок для ВК есть два типа кнопок:
- Текст - возвращает текст кнопки в заявку
- URL - осуществляет переход на указанную страницу
Выбирая второй вариант дополнительно необходимо указать ссылку для перехода. Если кнопка создаётся для оценки обращения можно использовать теги в фигурных скобках {like} и {dislike}.
При выборе первого типа кнопки можно выбрать цвет кнопки:
- Синяя кнопка, для обозначения основного действия;
- Белая кнопка;
- Красная – опасное или отрицательное действие (отклонить или удалить и т.п.);
- Зеленая – чтобы согласиться или подтвердить что-либо.
На стороне клиента в ВК это будет выглядеть следующим образом:
- Правило, которое срабатывает при поступлении нового запроса из ВК. Правило добавляет ответ и показывает кнопки. При нажатии на кнопку он возвращает своё название - текстом в ответе:
Дальше можно настроить правило, которое проверяет содержимое ответа и если он совпадает с тем, которое возвращает кнопка, отправляет следующее сообщение с другими кнопками выбора или передаёт обращение в другой Департамент.
Создание кнопок для Facebook
Facebook позволяет отправлять не более трёх кнопок одновременно. Подробнее о требованиях можно ознакомиться в официальной документации.
При создании кнопок в пользовательском режиме можно выбрать два типа кнопок:
- Postback – возвращает текст кнопки в заявку и скрытое значение в комментарий.
- URL – осуществляет переход на указанную страницу.
Для примера создадим кнопки первого типа для определения темы обращения пользователя. Продублируем названия в значения:
В меню "Диспетчер" добавим правило, которое отправит ответ с кнопками выбора темы при поступлении новой заявки из Facebook. Группу кнопок добавляет с помощью тегов:
Проверяем работу правила:
В комментарии можно прописывать ключевые слова или подсказку для сотрудника, как в примере. По полученному тексту кнопки в ответе или комментарии можно создать правило для выполнения дополнительных действий, например, распределения заявки между операторами или отправкой отбивки.
Создание кнопок для WhatsApp (от 1msg)
WhatsApp позволяет отправлять не более трёх кнопок одновременно. Подробнее о требованиях можно ознакомиться в официальной документации.
При создании кнопок в пользовательском режиме можно выбрать только один тип кнопок: Reply – он возвращает текст кнопки в заявку и скрытое значение в комментарий.
Для примера создадим кнопки для определения темы обращения пользователя. Продублируем названия в значения:
В меню "Диспетчер" добавим правило, которое отправит ответ с кнопками выбора темы при поступлении новой заявки из Facebook. Группу кнопок добавляет с помощью тегов:
Проверяем работу правила:
В комментарии можно прописывать ключевые слова или подсказку для сотрудника. По полученному тексту кнопки в ответе или комментарии можно создать правило для выполнения дополнительных действий, например, распределения заявки между операторами или отправкой автоответа.
Динамические кнопки
Динамические кнопки - это специально составленные теги в ответе, которые будут автоматически конвертированы в кнопки на стороне клиента (в чате или мессенджере). Они пригодятся в тех случаях, когда вам нужно вместе с кнопкой отправить клиенту динамическую (не статичную) информацию: сгенерированные ссылки, id заказов, доставок и прочее.
Отправлять кнопки можно из интерфейсов заявки и омни, а также при помощи диспетчера, API, конструктора ботов и макросов:
1) Пример динамических кнопок для чат-виджета:
- {dynamic_button:"type":"text","text":"Динамичная text"}
- {dynamic_button:"type":"href","text":"Динамичная href","value":"https://helpdeskeddy.ru", "hideButtons":true}
- {dynamic_button:"type":"hash","text":"Динамичная hash","value":"hash_string","hideButtons":false}
Параметр hideButtons (true, false) отвечает за то, нужно ли скрывать кнопку после нажатия или нет.
2) Пример динамических кнопок для Telegram:
Telegram inline keyboard:
- {dynamic_button:"mode":"inline","type":"callback","text":"Динамичная callback inline", "value":"test"}
- {dynamic_button:"mode":"inline","type":"url","text":"Динамичная url","url":"https://helpdeskeddy.ru"}
- {dynamic_button:"mode":"inline","type":"web_app","text":"Динамичная web_app","url":"https://helpdeskeddy.ru"}
Telegram keyboard:
- {dynamic_button:"type":"text","text":"Динамичная text"}
- {dynamic_button:"type":"request_contact","text":"Динамичная request_contact"}
- {dynamic_button:"type":"request_location","text":"Динамичная request_location"}
- {dynamic_button:"type":"web_app","text":"Динамичная web_app","url":"https://helpdeskeddy.ru"}
3) Пример динамических кнопок для Вконтакте:
- {dynamic_button:"type":"text","text":"Динамичная text","color":"primary"}
- {dynamic_button:"type":"text","text":"Динамичная text","color":""}
- {dynamic_button:"type":"text","text":"Динамичная text","color":"negative"}
- {dynamic_button:"type":"callback","text":"Динамичная callback","value":"1","color":"positive"}
- {dynamic_button:"type":"url","text":"Динамичная callback","url":"https://helpdeskeddy.ru"}
Вконтакте inline:
- {dynamic_button:"mode":"inline","type":"text","text":"Динамичная text","color":"primary"}
- {dynamic_button:"mode":"inline","type":"callback","text":"Динамичная callback","value":"1","color":"positive"}
- {dynamic_button:"mode":"inline","type":"url","text":"Динамичная url","url":"https://helpdeskeddy.ru"}
- {dynamic_button:"mode":"inline","type":"location","text":"Динамичная location","value":"123"
4) Пример динамических кнопок для Viber:
- {dynamic_button:"type":"callback","text":"Динамичная callback","value":"test","bgcolor":"1FAECC","color":"FFFFFF"}
- {dynamic_button:"type":"url","text":"Динамичная url","url":"https://helpdeskeddy.ru","bgcolor":"000000","color":"FFFFFF"}
- {dynamic_button:"type":"url_internal","text":"Динамичная_url_internal","url":"https://helpdeskeddy.ru","bgcolor":"1FAECC","color":"FFFFFF"}
- {dynamic_button:"type":"share_phone","text":"Динамичная share_phone","bgcolor":"1FAECC","color":"FFFFFF"}
- {dynamic_button:"type":"location_picker","text":"Динамичная location_picker","bgcolor":"1FAECC","color":"FFFFFF"}
5) Пример динамических кнопок для OK:
- {dynamic_button:"type":"callback","text":"Динамичная callback","value":"1","color":"POSITIVE"}
- {dynamic_button:"type":"callback","text":"Динамичная callback","value":"2","color":"NEGATIVE"}
- {dynamic_button:"type":"url","text":"Динамичная url","url":"https://helpdeskeddy.ru","color":"DEFAULT"}
- {dynamic_button:"type":"text","text":"Динамичная text1","value":"1"}
- {dynamic_button:"type":"text","text":"Динамичная text2","value":"2"}
- {dynamic_button:"type":"text","text":"Динамичная text3","value":"3"}
- {dynamic_button:"type":"postback","text":"Динамичная text","value":"1"}
- {dynamic_button:"type":"url","text":"Динамичная url","url":"https://helpdeskeddy.ru"}
- {dynamic_button:"mode":"quick-replies","type":"text","text":"Динамичная url","value":"1","url":"https://tomass.helpdeskeddy.com/custom/custom-logo.png"}
- {dynamic_button:"mode":"quick-replies","type":"user_phone_number"}
- {dynamic_button:"mode":"quick-replies","type":"user_email"}
8) Пример динамических кнопок для WhatsApp (от 1msg):
- {dynamic_button:"type":"reply","text":"Динамичная text1","value":"1"}
{dynamic_button:"type":"reply","text":"Динамичная text2","value":"2"}
{dynamic_button:"type":"reply","text":"Динамичная text3","value":"3"}
